
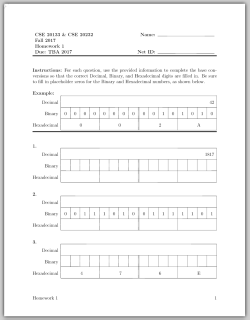
Sample base conversion worksheet
created in LaTeX.
LaTeX is amazing. And frustrating. And powerful. And frustrating.
This coming Fall semester, I will be teaching an introductory programming class for engineering students. To help them understand bits, bytes, integers, etc., is to have them practice base conversions between decimal, binary, and hexadecimal. I wanted to set this up in LaTeX, but the idea of typesetting all of those tables instantly gave me a headache. LaTeX should be able to help with the monotony, but convincing it of that will be an uphill climb.
Objectives
I want a single command that I can call, giving it two numbers (in decimal): (1.) the number on which to be shown in decimal, binary, and hexadecimal, and (2.) which of the 3 to not hide. The output should be a table in which every cell is a digit from the number of that base. The cells for binary and hexadecimal should line up so as to reinforce the relationship between them. The decimal cell, however, will not be split up, since it does not line up nicely with either binary or hexadecimal. Here is an example of what I want:





